Разметьте макет
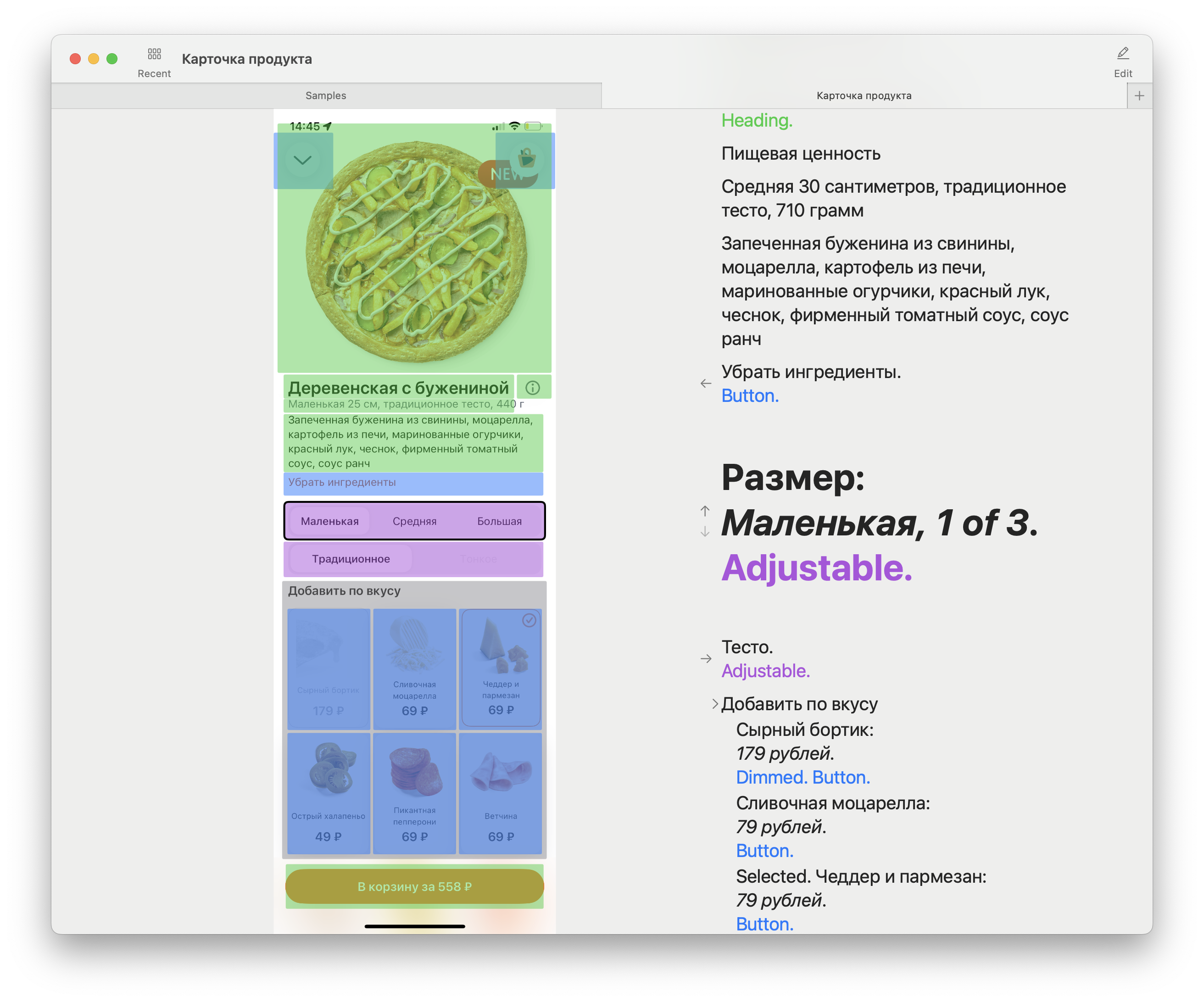
Просто нарисуйте прямоугольники, обозначающие доступные элементы. Да, так просто.


Незаменимый инструмент, чтобы дизайнить, прототипировать и тестировать доступность iOS-приложений.
Адаптируйте свои приложения для разных технологий доступности с помощью приложения VoiceOver Designer для macOS. Откройте итоговую разметку в приложении VoiceOver Preview, чтобы оценить результат и проверить ошибки.
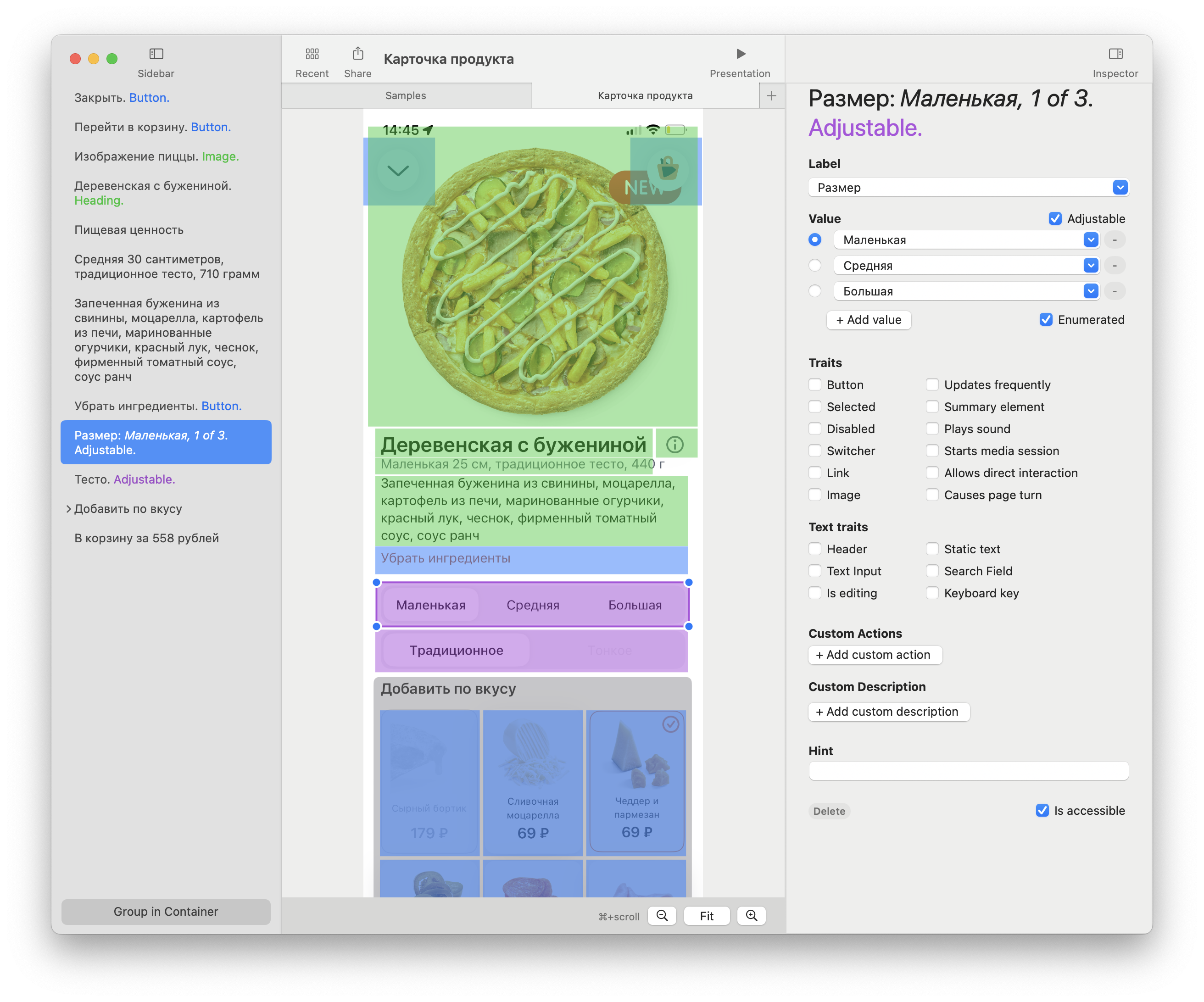
Просто нарисуйте прямоугольники, обозначающие доступные элементы. Да, так просто.

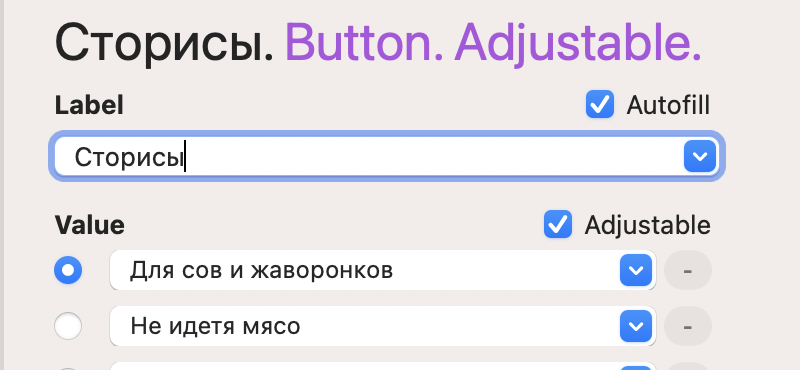
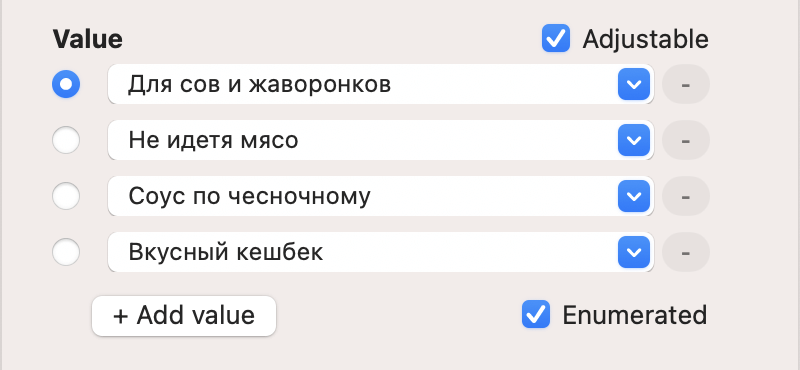
Названия элементов распознаются автоматически, вам остается лишь добавить дополнительные свойства.

Слайдеры и карусели — элементы регулировки, которые изменяются вертикальными свайпами и упрощают навигацию.

Сохраните документ в iCloud, чтобы быстро протестировать его на телефоне с помощью Handoff.

Это настолько просто, что адаптация целого экрана занимает буквально две минуты:
Вы можете открыть документ в режиме Презентации, чтобы обсудить его коллегами или протестировать самостоятельно. С помощью стрелок на клавиатуре можно перемещаться по элементам — почти как в VoiceOver на телефоне

После разметки откройте макет на айфоне в приложении VoiceOver Preview и послушайте, как результат звучит для незрячего человека.
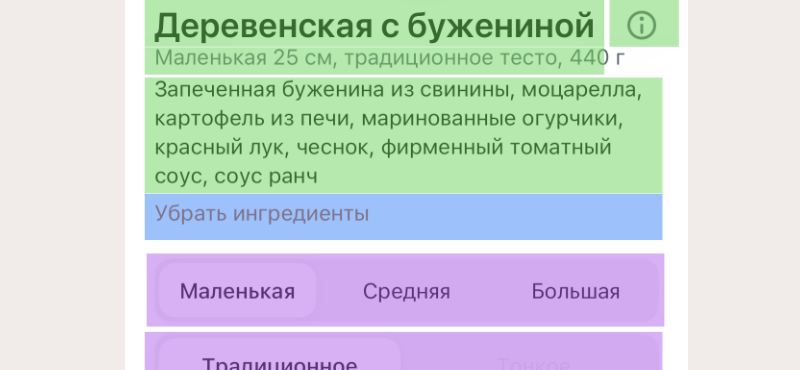
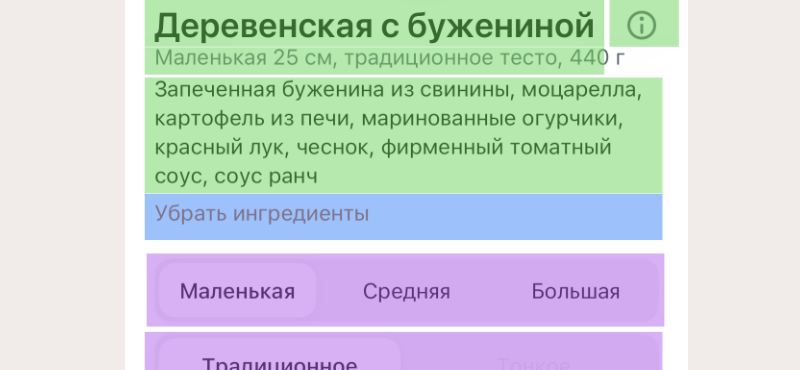
Пример неадаптированного экрана: элементов много, подписей нет, структура экрана теряется на слух.
После адаптации элементов стало меньше, все подписаны, приложением удобно пользоваться на слух.
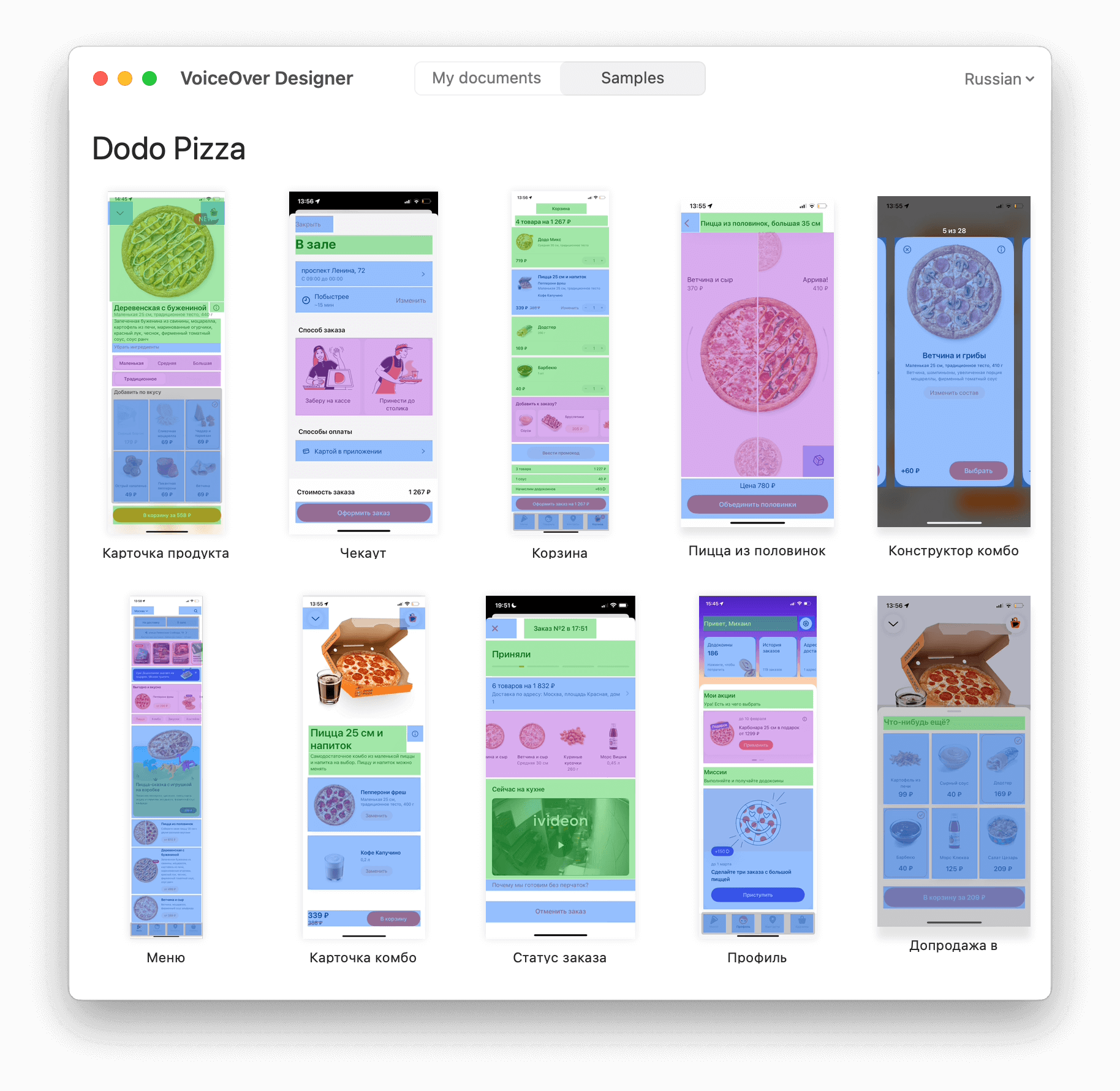
Видео выше — это лишь парочка примеров, которые есть в приложении. В начале обучения вы можете посмотреть примеры адаптации целых сценариев разных приложений и на нескольких языках, чтобы лучше понять, как адаптировать ваше приложение.

Совет: сохраняйте файлы в iCloud, тогда документы быстро открываются через Handoff.
Если вы тоже занимаетесь доступностью, то добавьте свои примеры в репозиторий. Ваши примеры появятся в приложении и смогут помочь другим наработать насмотренность.
Если вы новичок в VoiceOver, то посмотрите видео про основы навигации или плейлист Apple про доступность.
На текущий момент приложение не умеет синхронизировать дизайн сразу у нескольких людей, как это делает Figma, но вы можете приложить .vodesign документ к задаче в таск-трекере :D
Но у нас есть целая книга «Про доступность iOS»! Она раскрывает разные нюансы программирования и вместе с размеченными макетами сильно упрощает создание отличной доступности ваших приложений.

У нас много идей, которые упростят работу с доступностью, но одни мы не справимся. Если вы умеете программировать и хотите нам помочь, то присоединяйтесь к разработке в репозитории.
Ментейнеры:
Там же вы можете рассказать про баг или оставить свои пожелания и идеи.
Мы лишь недавно зарелизили первую версию приложения и нам предстоит поправить разные проблемы, с которыми столкнутся первые пользователи. Мы много тестировали, но все равно что-нибудь да сломается.
В процессе разработки мы поняли, что необязательно дизайнить на маке, а проверять на айфоне — можно делать и то, и то на айпаде! Многое уже готово, но для релиза надо доделать разные детали.
Было бы здорово работать не со скриншотами экранов, а размечать макеты прямо в Фигме. Мы попробуем это сделать, заодно и файлы передавать не придется, потому что все будет в облаке.
Не сломать доступность в новом релизе — важнейшее свойство доступности. Мы хотим сделать инструмент, который позволит из макета сгенерировать автоматические тесты и упростит работу и разработчикам, и тестировщикам.
Сейчас можно разметить только один экран, но мы хотим дать возможность собрать прототип целого сценария.
Приложение сконцентрировано вокруг VoiceOver, но мы можем дать больше инструентов для Switch Control и Voice Control.
Когда это будет сделано — мы не знаем, но чем больше людей пользуется нашим приложением, тем больше нам хочется его делать, поэтому обязательно расскажите о нем своим друзьям.